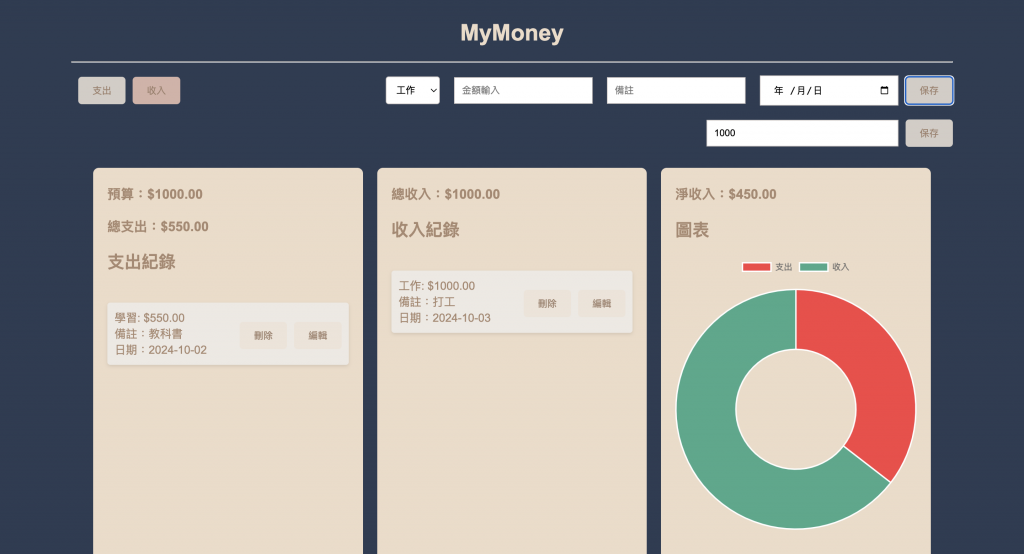
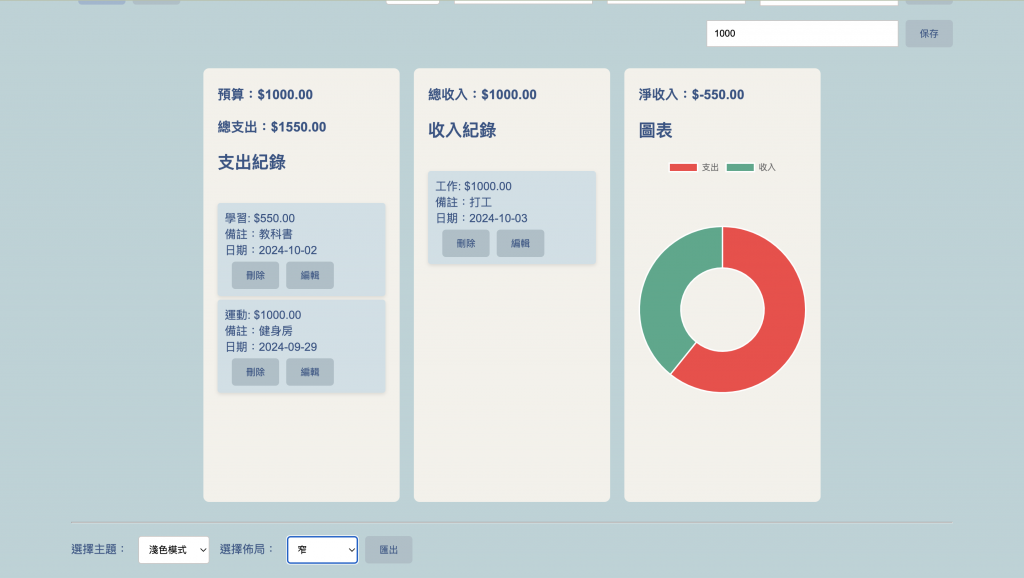
為期一個月的鐵人賽終於完成了!雖然一路上遇到許多波折,動過好幾次放棄的念頭,最後還是完成了這個目標。作為我首次挑戰製作的應用,我收穫不少經驗與知識,也踏出第一步做出自己想做的作品,即使只是一個簡單的網頁,對我來說卻意義非凡。接下來就先來回顧所有功能吧!






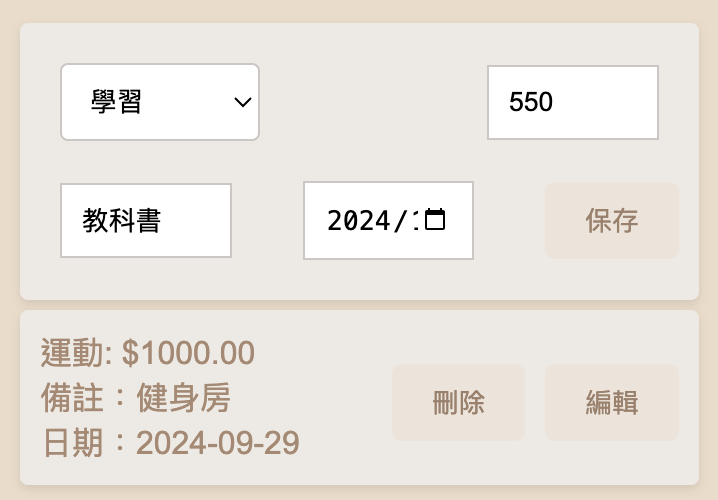
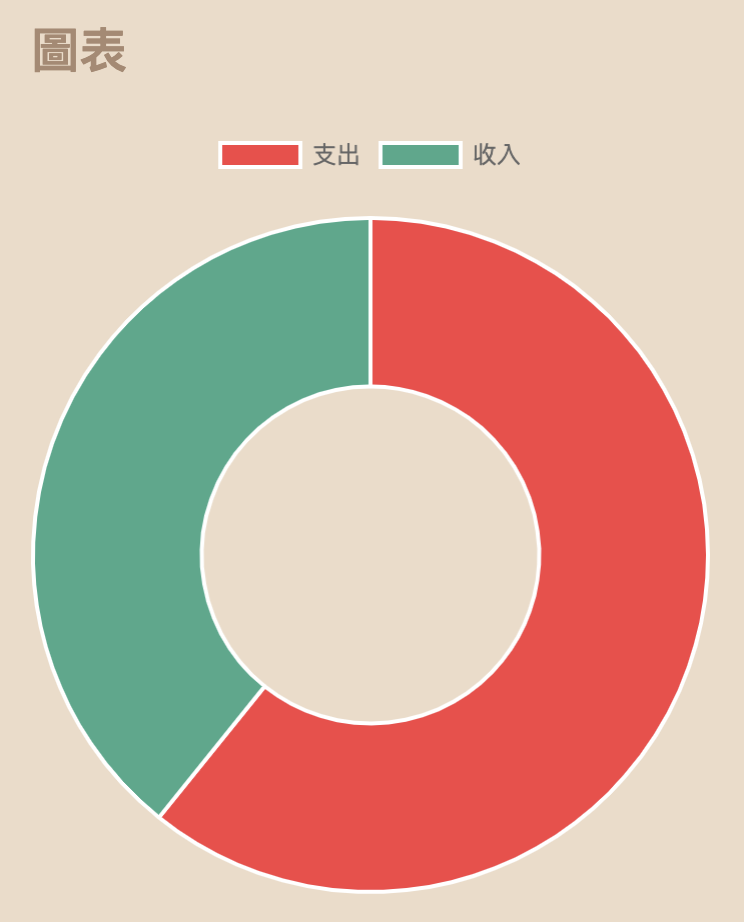
重要功能都在上面列出了,一想到之前一天又一天累積出這些成果,就覺得一切都是值得的。因為以往從來都沒寫過HTML、JavaScript和CSS等,起初我非常擔心自己是完成不了這項計畫的,不過大概也是因為有鐵人賽的push吧,雖然每天都要產出一篇文章很有壓力,但正因為這個壓力,讓我還是完成了這項計畫。
在完成這項計畫的路途上,煩躁過、焦慮過、擔憂過,但也期待過、興奮過、自豪過,雖然對大部分的資工人來說,這或許沒什麼,只不過是一個簡單的網頁,花沒幾小時就可以寫出來,但對我來說,卻是第一次的嘗試、第一次的挑戰,而我,完成它了。
這趟30日的旅程上,我吸收了許多寶貴的經驗與知識,希望我能帶著這些知識,一次比一次完成更好的作品。最後也要感謝ChatGPT,這是一個非常好的線上學習資源,雖然過度依賴不太好,但適時利用他對自己能帶來很大的幫助。
最後,謝謝大家的觀看😍
